これは、We Love HTML5 Advent Calendar 2015 - Adventar18日目の記事です。
HTML5井戸端会議を始めたきっかけでもあるHTML5でAndroidやiPhone、Windowsストアのアプリを作るフレームワーク、Apache Cordova。18日目は簡単にこちらについてのお話。・・・とはいえ
サークルタイマーの製作依頼ロクにアプリを作れていないのですし、自分自身そんなに開発はプロではないので書けること少ないですが。とりあえず、次作るアプリもApache Cordovaを使って作る予定です。というか、前にもかいたとおり
XAML書くの大変なので・・・。
さてこのCordova。HTML5を使って、ほとんどWebと同じ感覚でアプリが作れます。基本的にHTMLとJavascript、CSSさえかければ割とすぐにアプリが書けます。Cordova用モジュールを使ったり、外部ファイルなどのリソースをいじったりすると、独自に知識が必要になりますが、とりあえず自分がサークルタイマーの作成に使った限りでは、ほとんど追加の勉強をすることなく、アプリを作ることができました。
ライブラリ
今、HTML5でアプリを作る場合、必ずと言って良いほどお世話になるのが、HTML向けライブラリ。自分は今のところWinJSとProcessing.jsしか使っていませんが、これも使い方さえ知ってればすんなり使えます。みたところ「Cordovaだからこうする」とか「Cordovaでは使えない機能」とかそういったものはありませんでした。
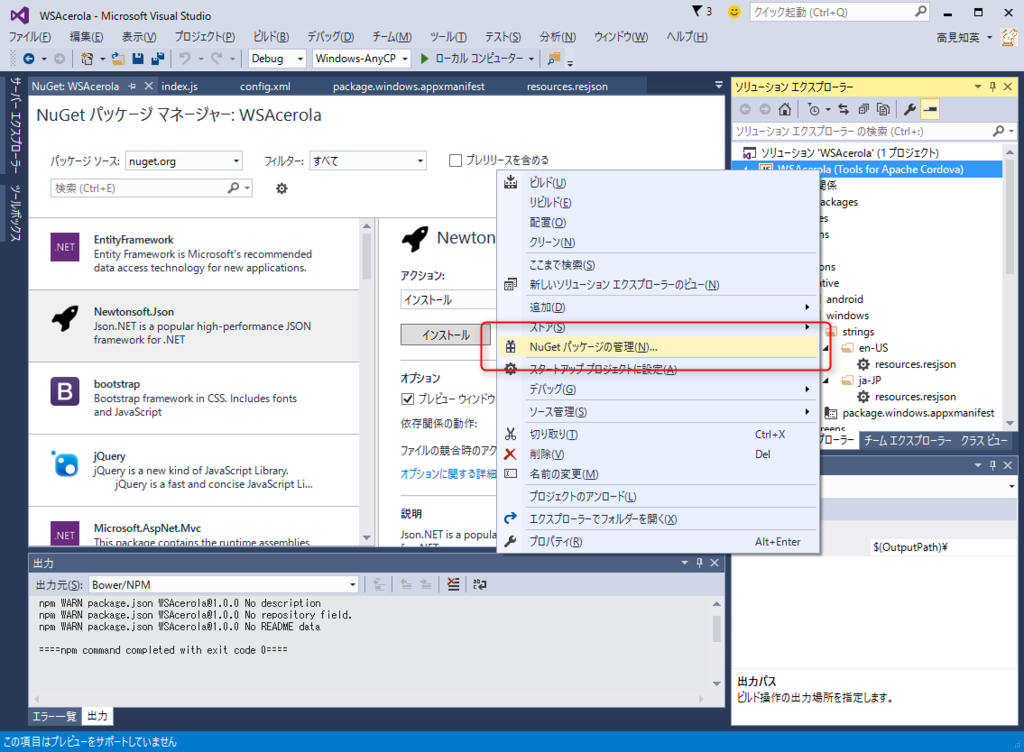
Visual Studioの場合、有名どころのライブラリはNuGetからダウンロードできますので、探し回る必要もあまりありません(まあ、使い方はここではわからないので、習得するのは大変ですが・・・)。

配布向けの環境整備
しかし、ここからが難しいところ。いざ公開用のパッケージを作るときには、結構骨が折れます。自分はWindowsストアアプリのパッケージしか作っていないので他の環境のことはわかりませんが、とりあえず、Windowsストアアプリの環境構築は、情報が少なくて結構大変でした。当時はこの辺の動作に一部バグ(?)もあり、公開版パッケージの作成にちょっと戸惑いましたが、まあ、無理と言うほどではないけど割と大変だった という感じ。
今確認したところ一応Windowsストアアプリ向けのCordovaドキュメントができてたので、以前よりは多少やりやすくなったのかもしれません(サークルタイマーの開発当初は、CordovaのWindowsストアアプリ向けドキュメントがなくて大変だった)。ただこちらもWindows10のバージョンが1511になって多少開発手法が変わった(ウィンドウの最小サイズ指定の方法は変わったらしい?)ようなので、どうなることやら。
だいたい自分の場合、他の人が常識として誰も書かないような内容の問題に引っかかることが多いので、ちょっと大変そうです。来年頭には開発再開しないとなあ。
環境として
あまりとりとめもない記事になってしまいましたが。とりあえず環境として。
Apache Cordovaの環境自体は、やはり良いものだと思っています。HTML5なWebサイトが書けるのであれば追加の知識はほとんど要らないし、追加で覚えなければいけないことも最低限ですみます。なによりウィンドウのライフサイクル処理とかその辺はある程度Cordova任せにできるのが楽です(その代わりたいしたことは出来ないのかもしれませんが)。
ただ、このようなオープンソースプロダクトの常というか、情報量が少なかったり、前提としている知識のレベルが高すぎて、なかなか自分が理解できる情報が得られないのが大変でした。この辺はユーザーが増えていくことで徐々に解消されるのでしょうか。
もちろんわたしも、なにか作ったときにはどんどん情報を公開していきたいと思っています。